DELIVERABLES
UI/UX Design, Native mobile app, Marketing website
YEAR
2022
In 13 weeks, from brainstorming to the final product, my team and I created EveryPage. EveryPage is a mobile app designed for book lovers who would like to keep track of their lent books as well as their library organized. The app has features to let users easily scan a book’s barcode, add it to the collection and keep track of their libraries, and share books with members from the same communities.
PROBLEM
Book lovers with extensive book collections need to deal with inventory and storage problems. While other book lovers need an alternative place where they can share and borrow books.
Managing book collection inventory is challenging
Buying the same book is sometimes inevitable as people can’t remember all the books they own.
Forgetting where the book is stored
Some people place the books at different locations, which can confuse them when they need to locate them.
Long queuing time at the local public library
Libraries have limited copies per title, and the waiting time for borrowing a book can be an unpleasant experience.
SOLUTION
We created EveryPage to help book lovers manage their extensive book collections and provide a truested community to borrow and exchange book.
EveryPage provides an easy-to-use book inventory system that allows users to create their virtual library and to add custom information to help them remember the books. In addition, they can share their book collection with other nearby users and create a community where they can borrow and exchange books.
Our goal is to help book lovers stress-free in managing their book collection and doing more what they love.

FEATURES

ISBN Barcode Scanner
Users can easily add books to their collection by scanning the ISBN barcode and adding manually. Once the book is added, users can personalize the book information, such as personal notes, photos and additional information to help them to organize the books.

Virtual Bookshelf on-the-go
Users can access their virtual bookshelf anytime and anywhere. They can also keep track of the reading status, who borrows their books, or where they keep them. Users won’t need to worry if they buy duplicate copies or lose the books.

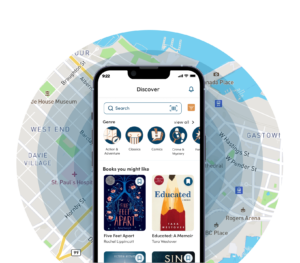
Discover Books
Users can share their books with others by selecting the books they’re willing to share and tagging them as shareable. They can search for available books on the Discovery page by book title, author, and nearby location. Users can check on the details of the book, add to their wishlist, and request to borrow the book.
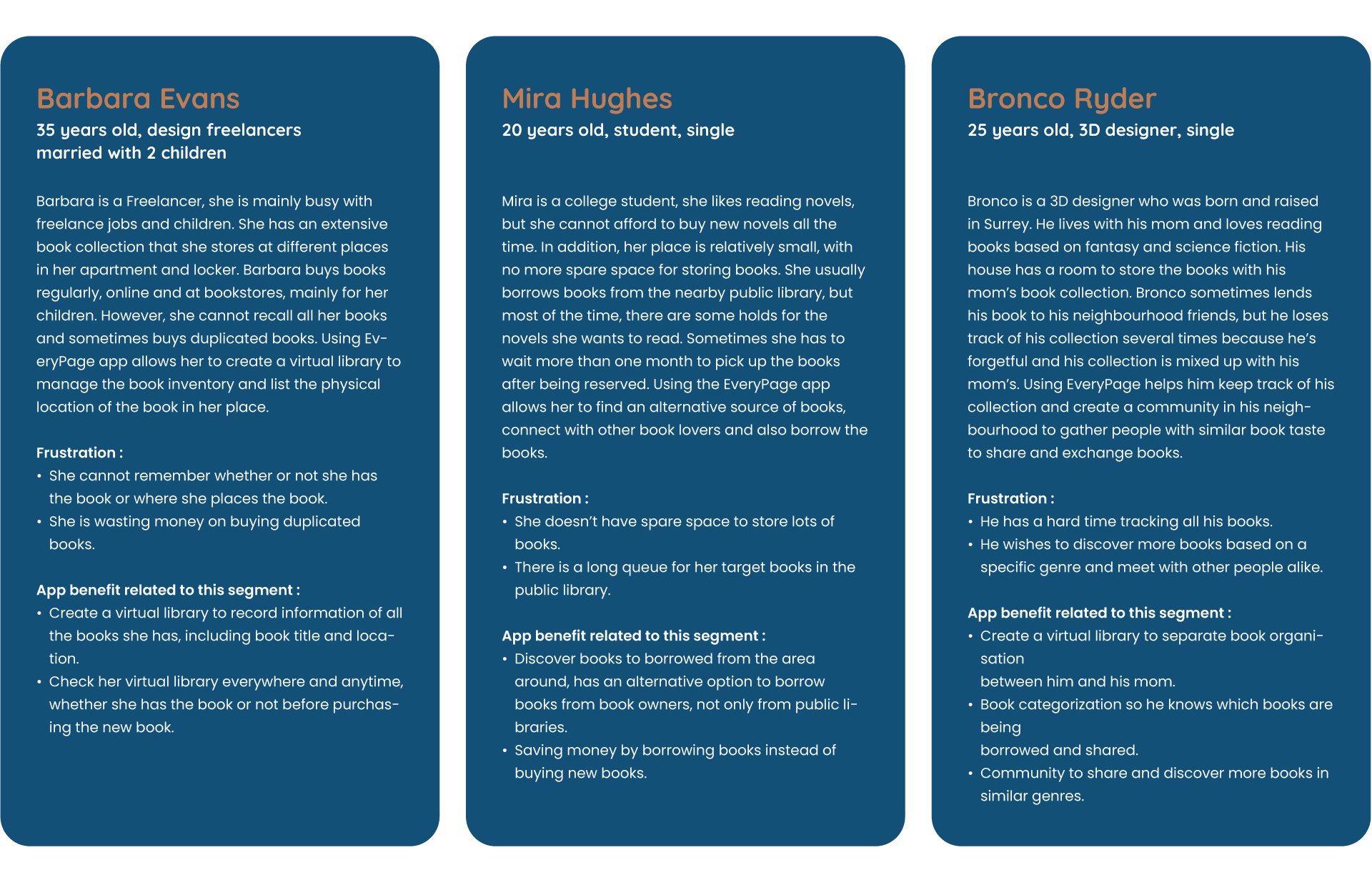
PERSONA

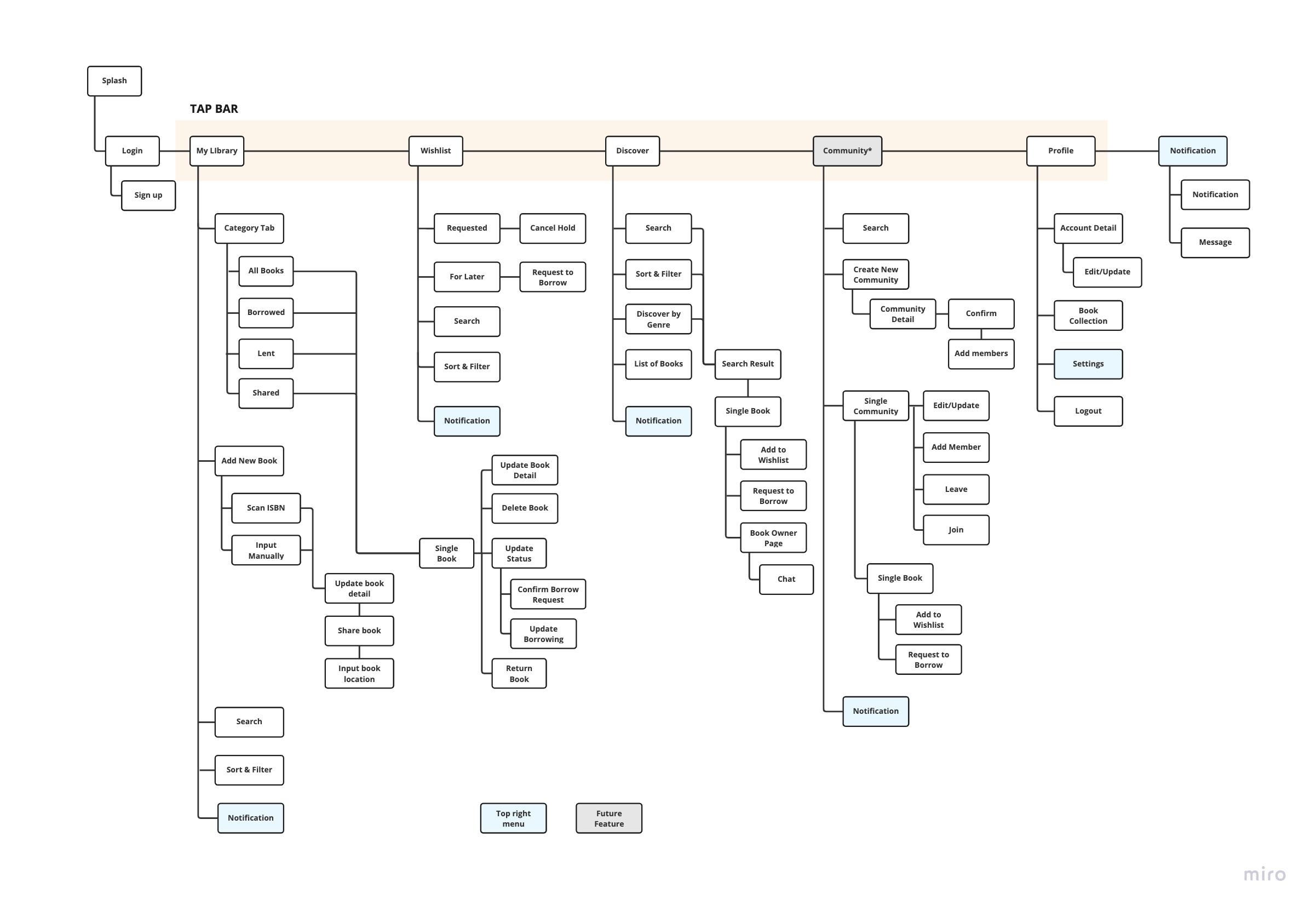
USER FLOW
To start defining the interaction design and the information architecture of the app, we created the primary user flow. The user flow helped in the discussion with developers to clarify the main goal and features of EveryPage.

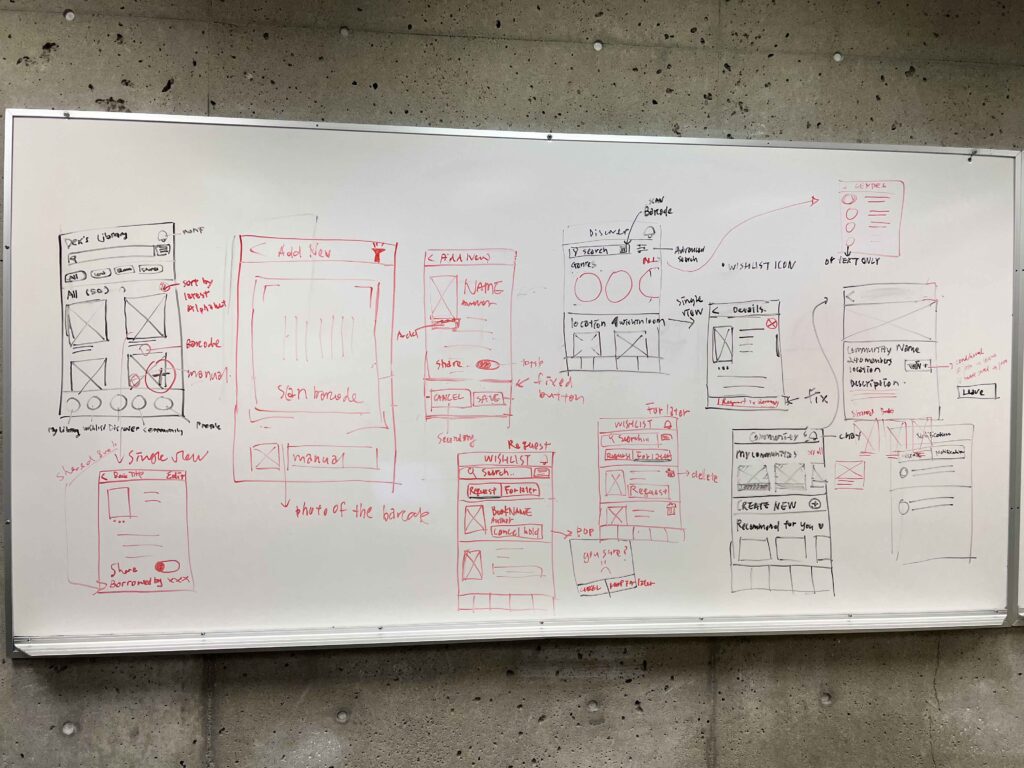
WIREFRAME
My team created wireframes to help us understand the overall flow of the app and discuss them with the developer team. During this phase, we did some tests and iterations to improve the user flow.




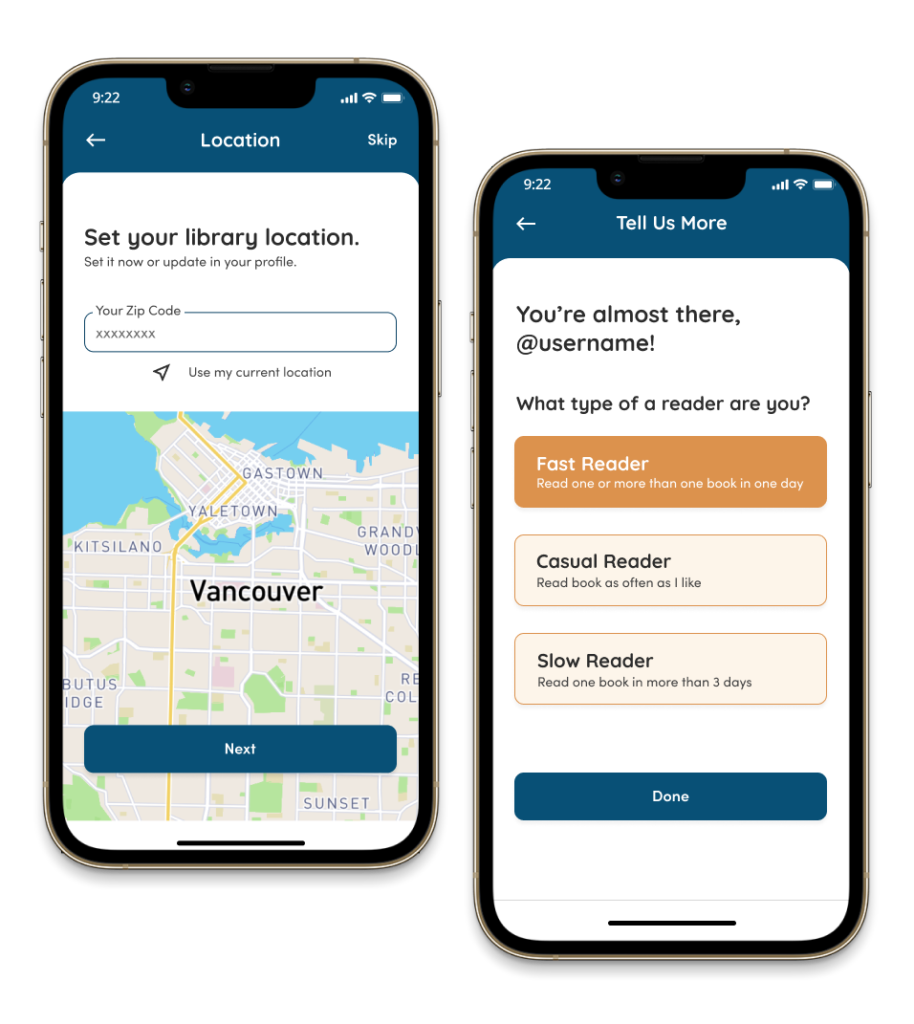
SET LOCATION & READER TYPE
When user register for the first time, they are asked to set up their location which determines the book collections that will show up on DISCOVERY.
They are also asked about their reading style, whether are they fast, casual, or slow reader. It will show on their PROFILE so other users who are about to lend the book to them will know roughly about the borrower.

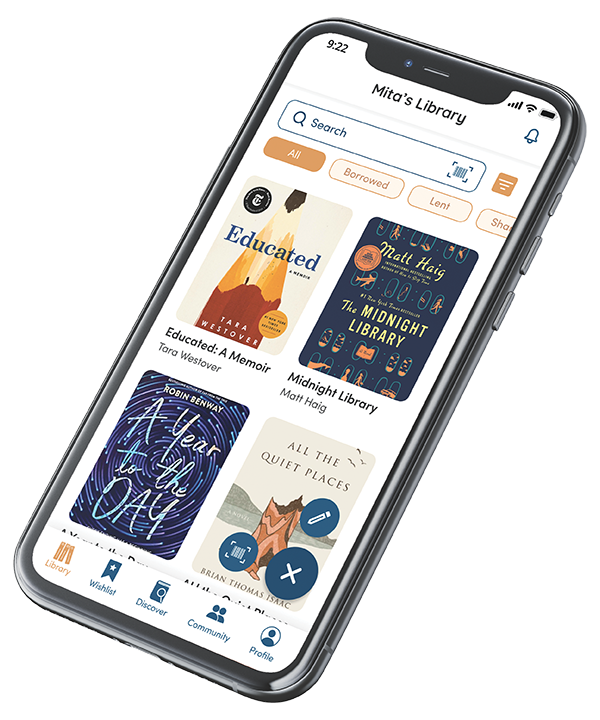
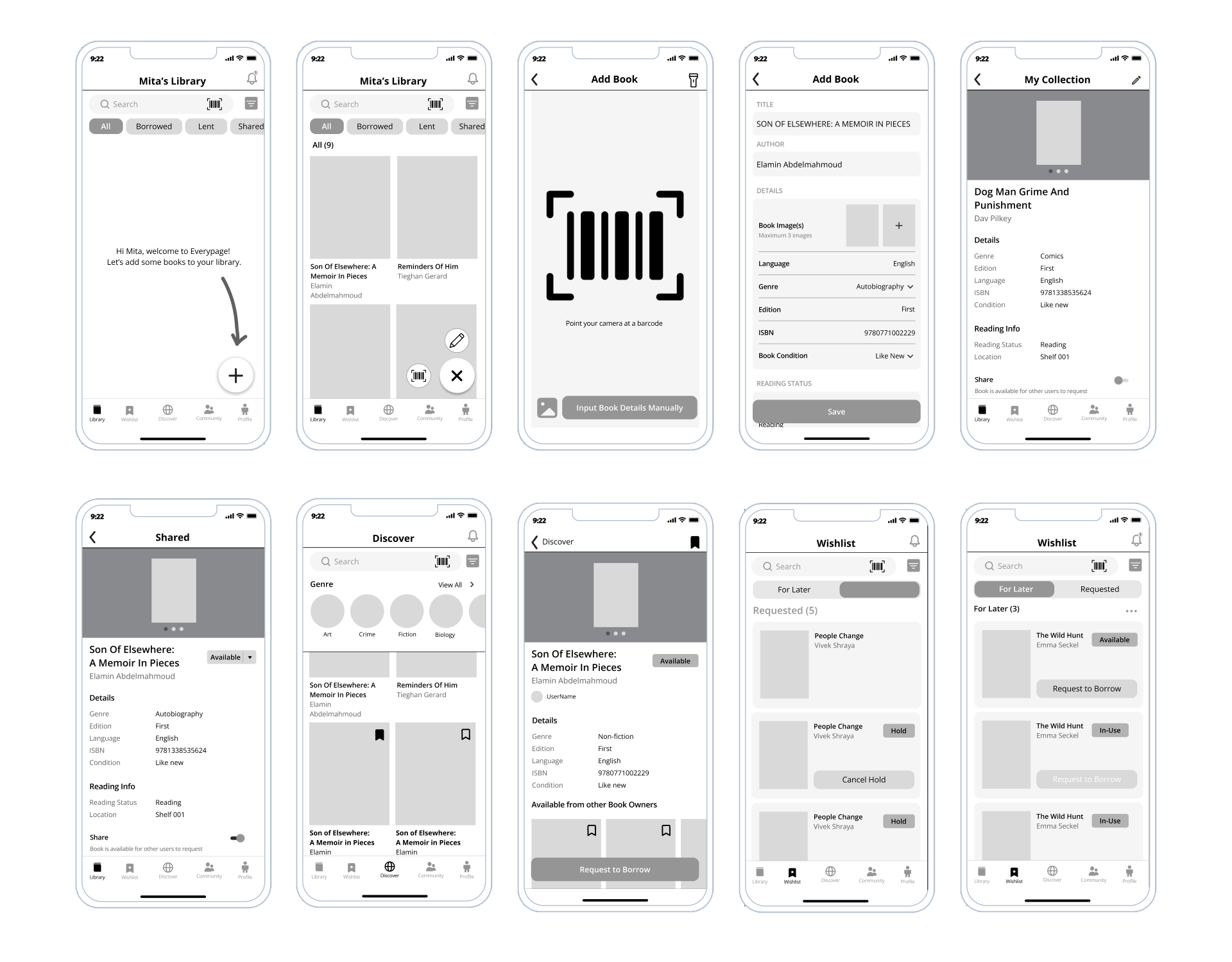
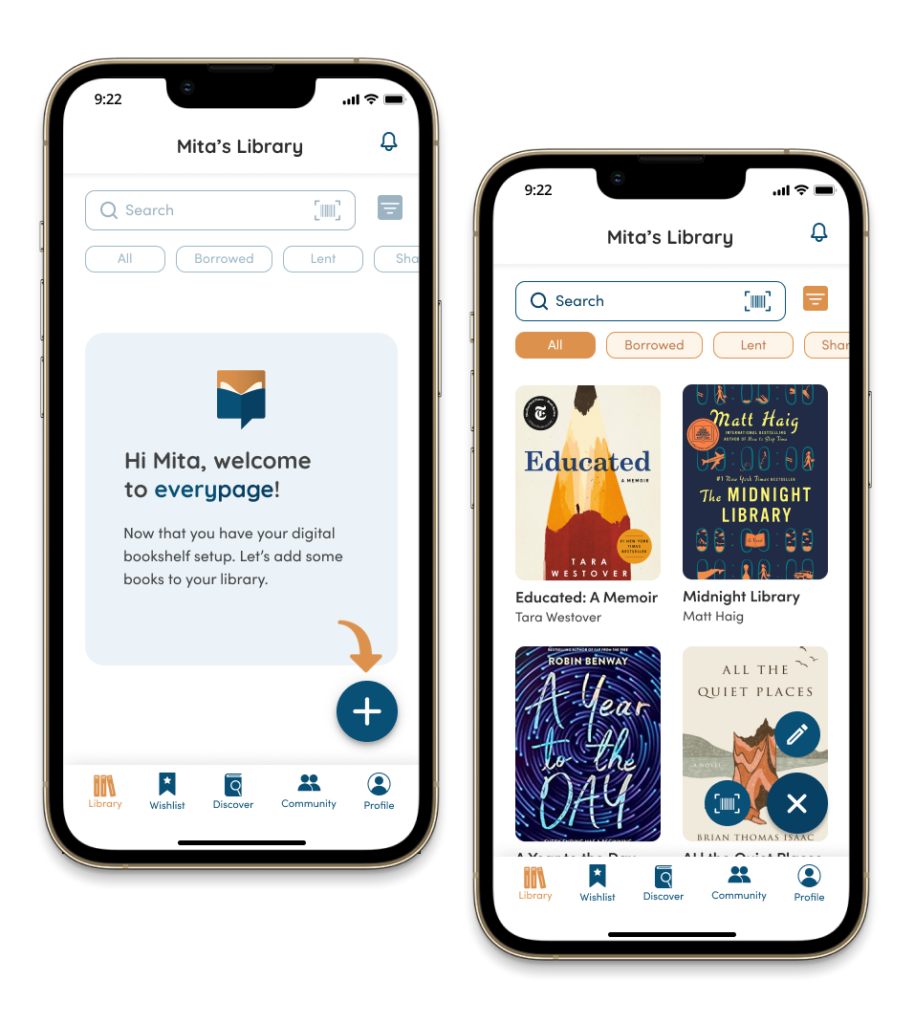
VIRTUAL LIBRARY ON-THE-GO
As a first-time user, they are directed to add books to the library. Users can add books by scanning the barcode or adding books manually.
User can access all of their book collections on LIBRARY. The books are categorized as All Books, Borrowed, Lent, or Shared.
All: All books that I have.
Borrowed: Books that I borrowed from other users.
Lent: Books that I lent to other users.
Shared: Books from my library that I’m willing to be borrowed by other users.

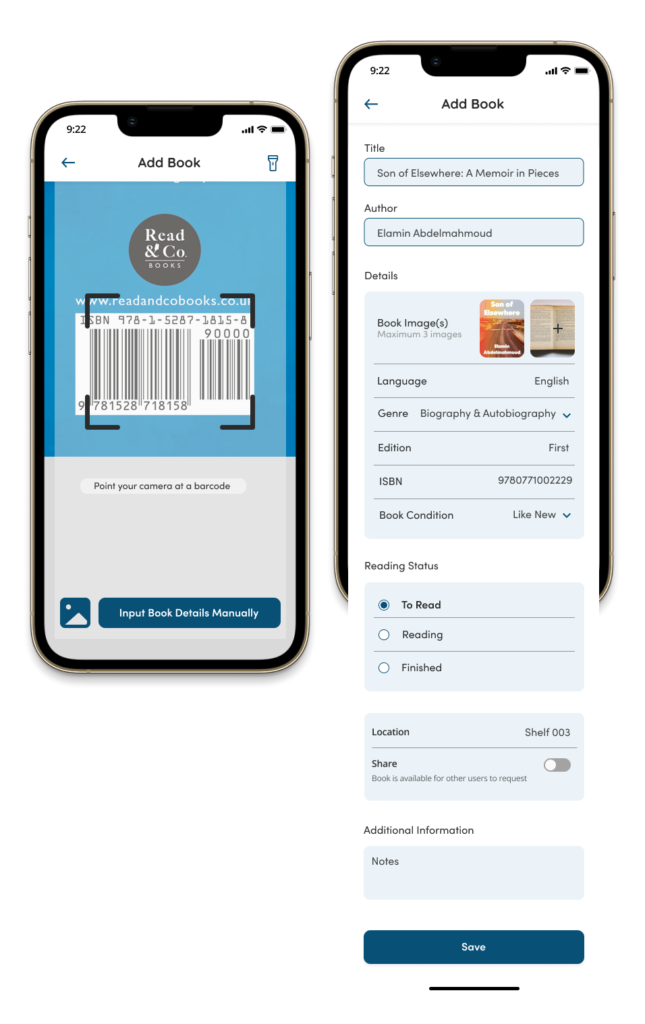
ADDING BOOK & PERSONALIZE BOOK INFO
Users can add a book by scanning the barcode or adding it manually. By scanning the barcode, some basic information is automatically added such as title, author, cover image, language, and ISBN. Users can add other info that will help them remember the book such as book condition, reading status, location, shareable, and any additional information.
If the users select the SHAREABLE option, this book will be available to be borrowed by other users and will show up on DISCOVER.

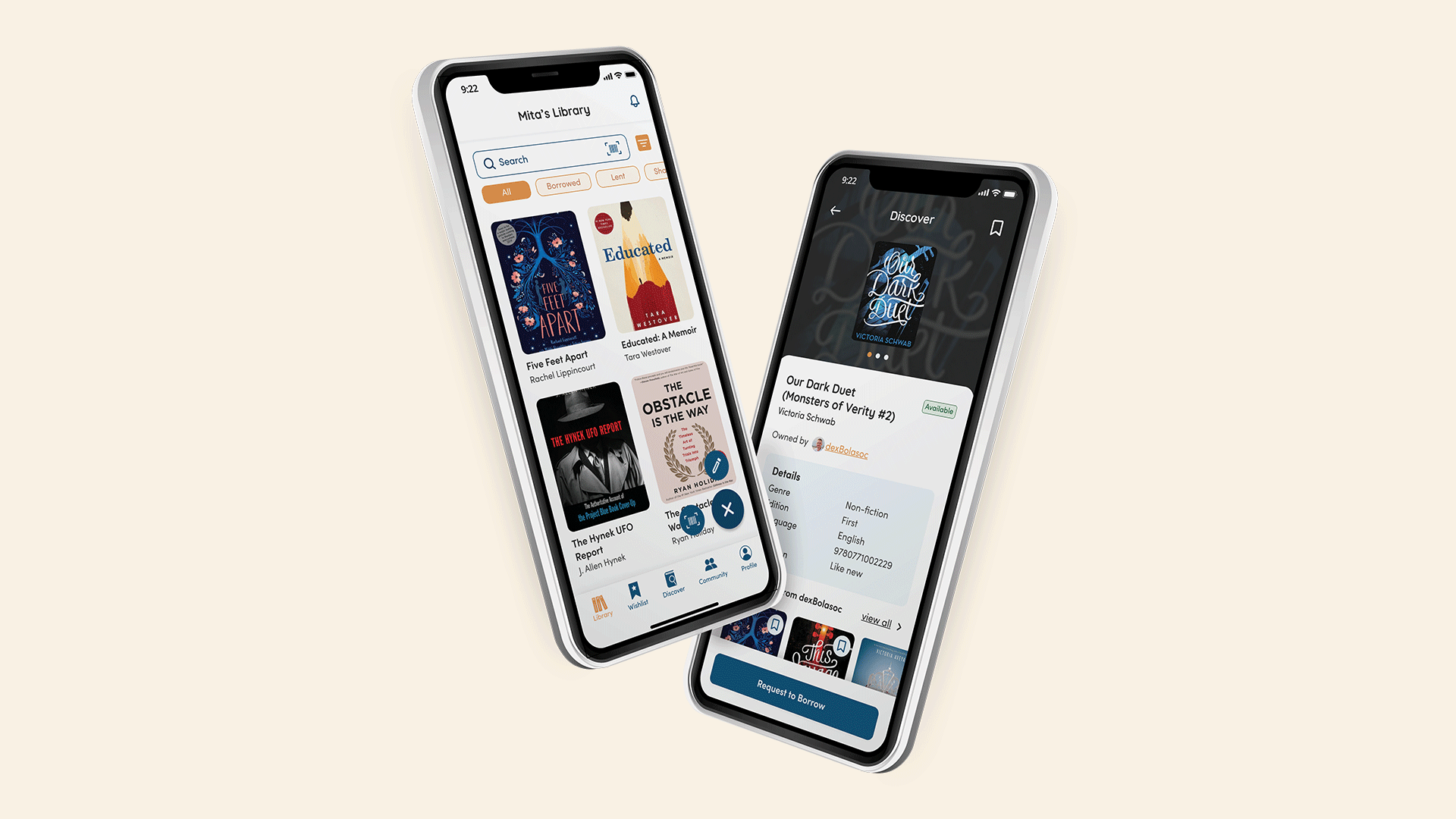
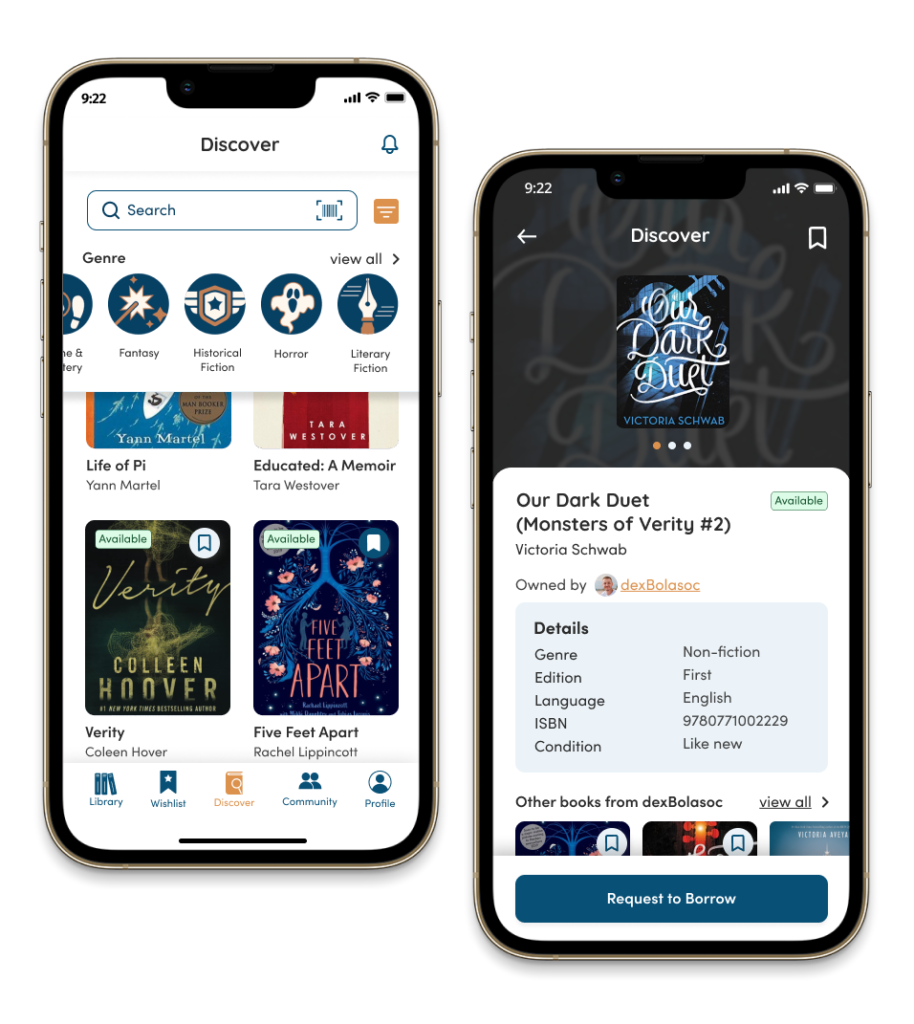
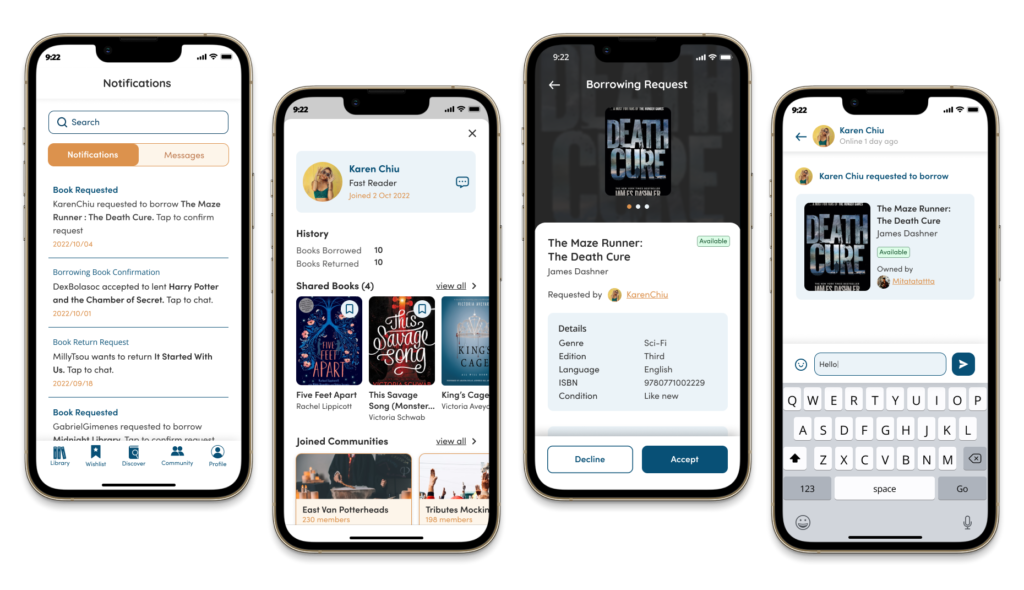
DISCOVER & BORROW BOOKS
Users can discover shareable books on DISCOVERY from the nearby location that they have set in the beginning. The books are filterable by Genre or users can search books by title, author, image, or availability.
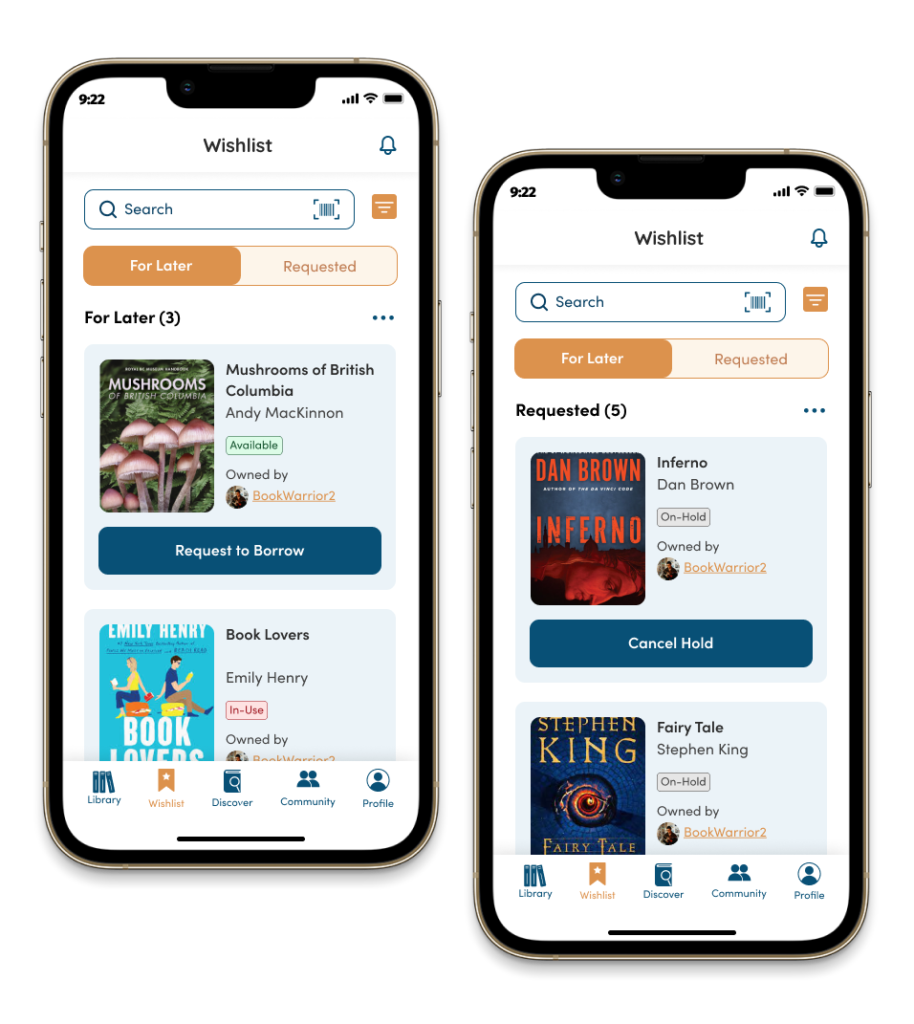
Users can REQUEST TO BORROW or Save For Later. All the requested borrowed books and saved for later books will be listed on the WISHLIST. Users can CANCEL HOLD if they change their minds.
BOOK STATUS – Available: Book is available to be borrowed / In-Use: Book is borrowed by another user, can’t be borrowed now / On-Hold: Borrowing request has been approved but the book is still in the book owner’s possession.


CONNECT WITH OTHER USERS
Book owners will be notified if there are Borrowing Book Requests and they can see the user profile to check their reading type, borrow and return history, shared books, and joined community. Once the book owner accepts the borrowing request, they can message each other and initiate meet-up.

BRANDING
EveryPage logogram was created from the combination of a book and a speech bubble. It is to symbolize the main functions of the apps which are to organize books, share books, and connect with other book lovers. Overall, the logo gives a simple and minimalist feeling to represent EveryPage keeping everything simple and organized. Rounded sans serif font was used to show friendliness.
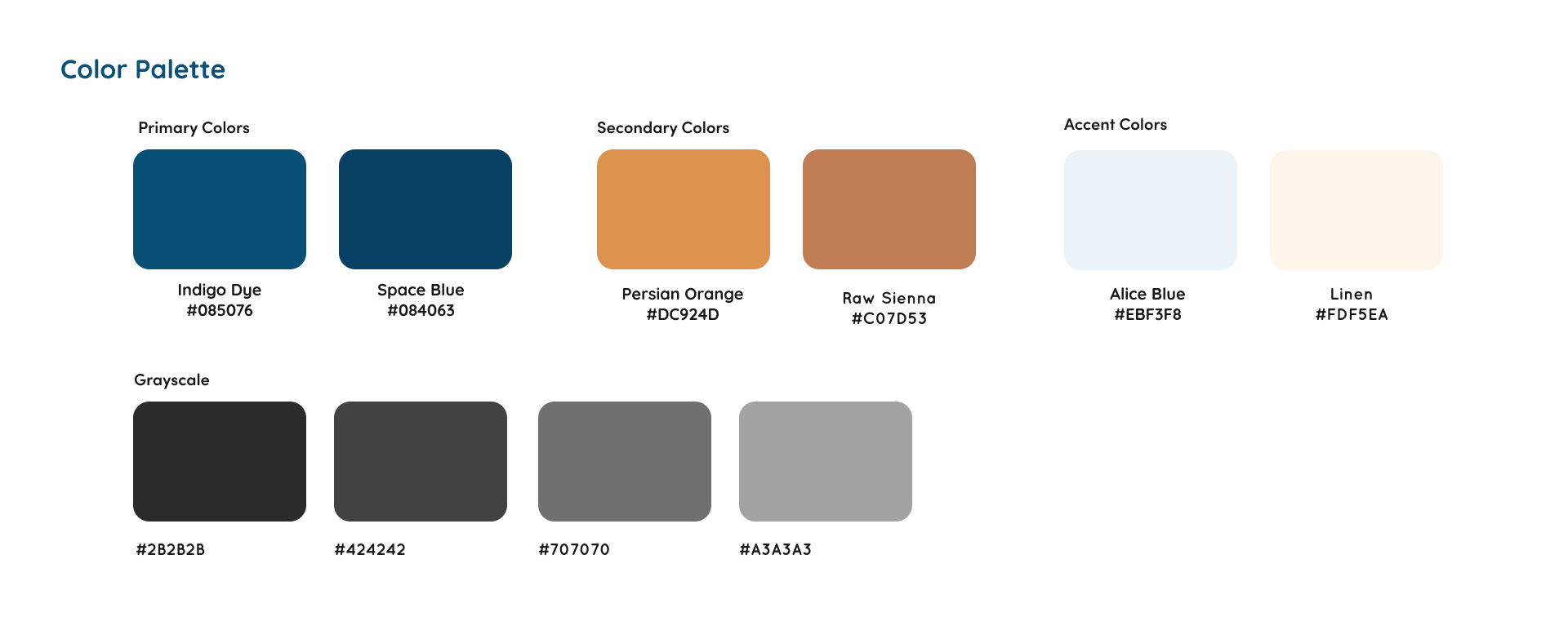
Blue is perceived as knowledge and calmness, the orange tone evokes a feeling of warmth and it’s inspired by the wooden interior of the old libraries. The combination of the colors represents the love and passion for books by being a part of the EveryPage community.


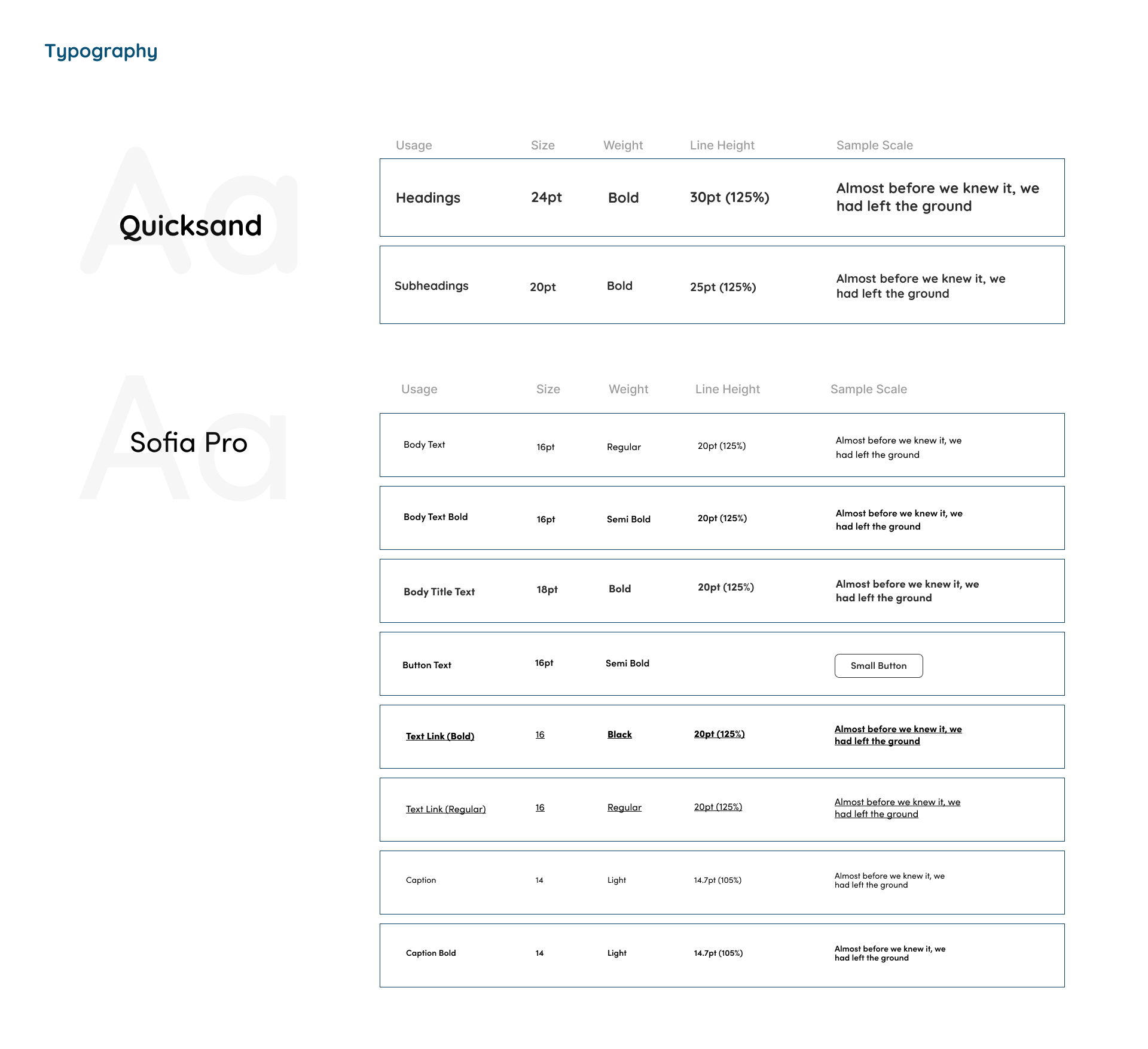
TYPOGRAPHY
Quicksand is a display sans serif with rounded terminals. It is the main typeface used for our brand logo as it reinforces the personality and message of our brand which is fun and friendly. It was also used to highlight heading and subheading titles on our mobile app, project proposal, and marketing website.
Sofia Pro is our brand’s secondary typeface. It is a geometric sans font family that dares the modernism and the harmony of the curves. The rounded curves with very open terminals make this font family legible, elegant, and friendly. It was mainly used for body text and button text on our mobile app and marketing website.

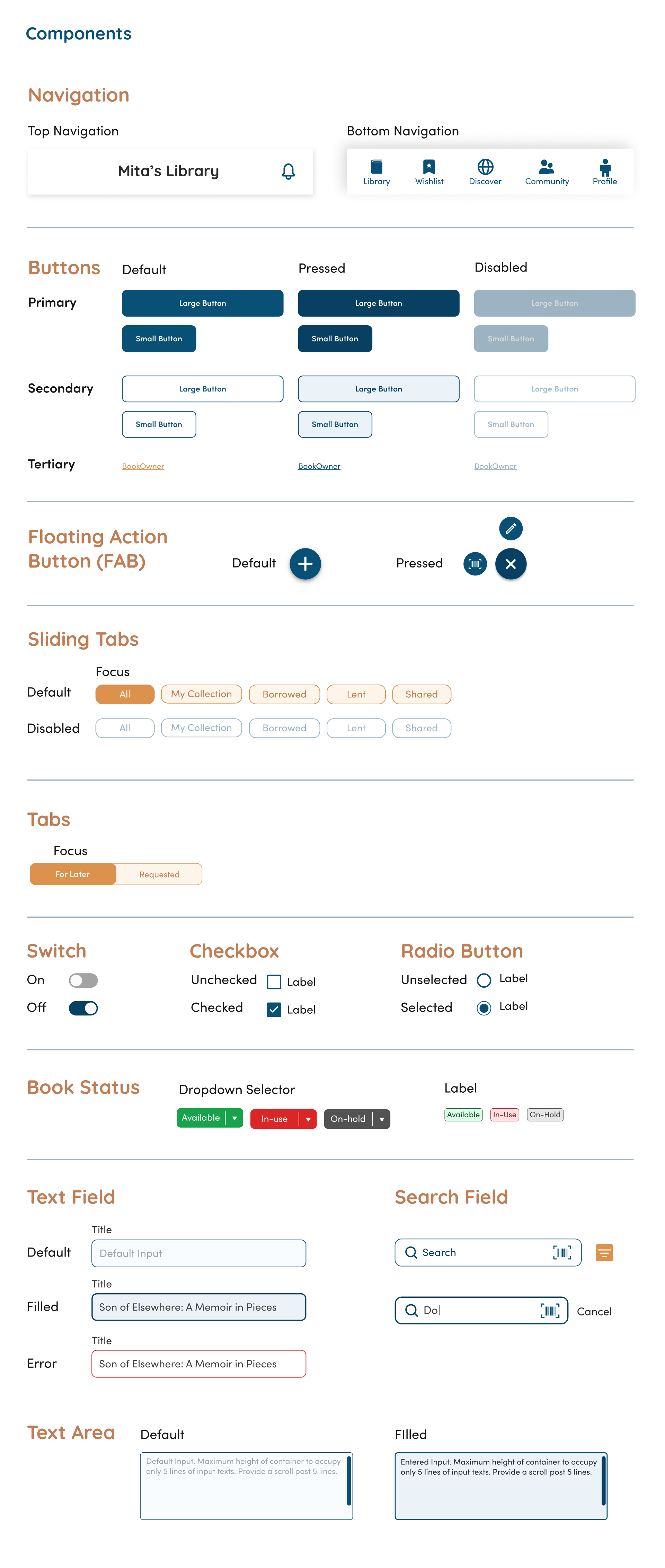
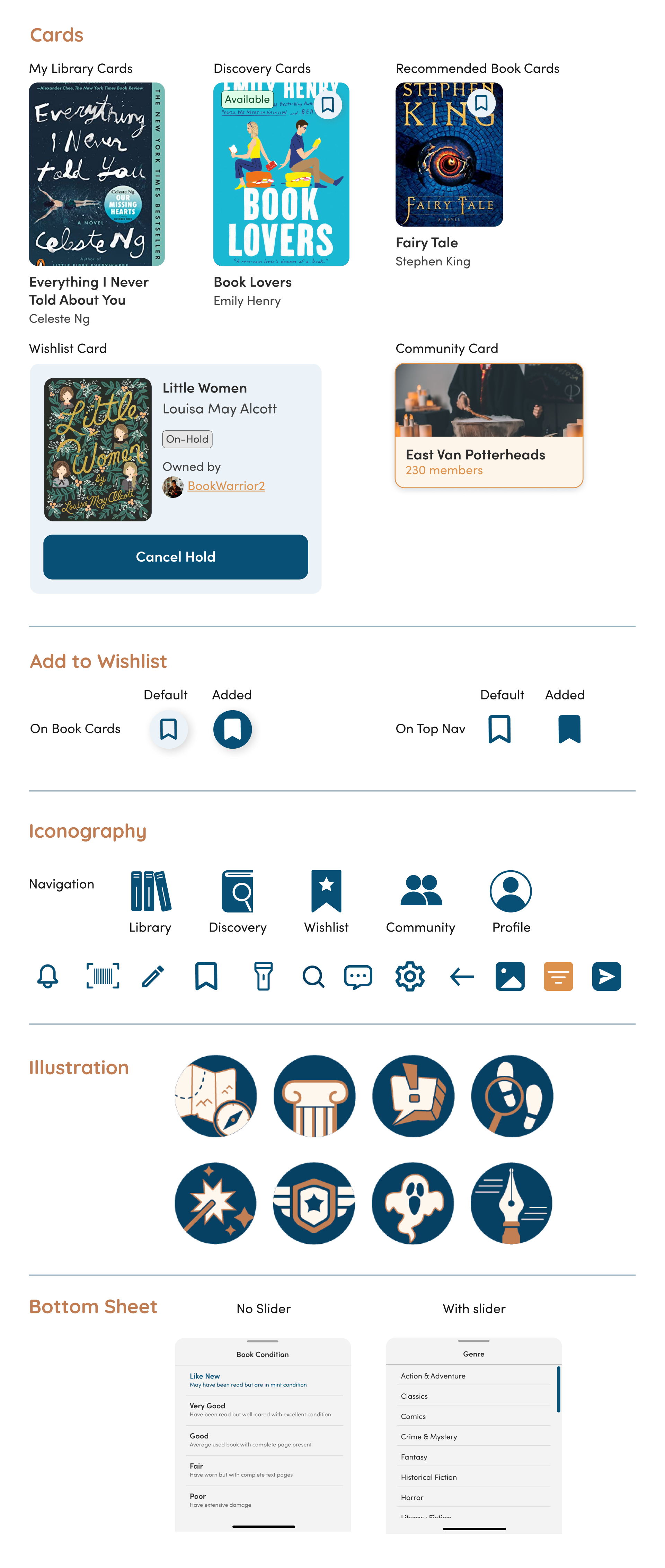
UI COMPONENTS


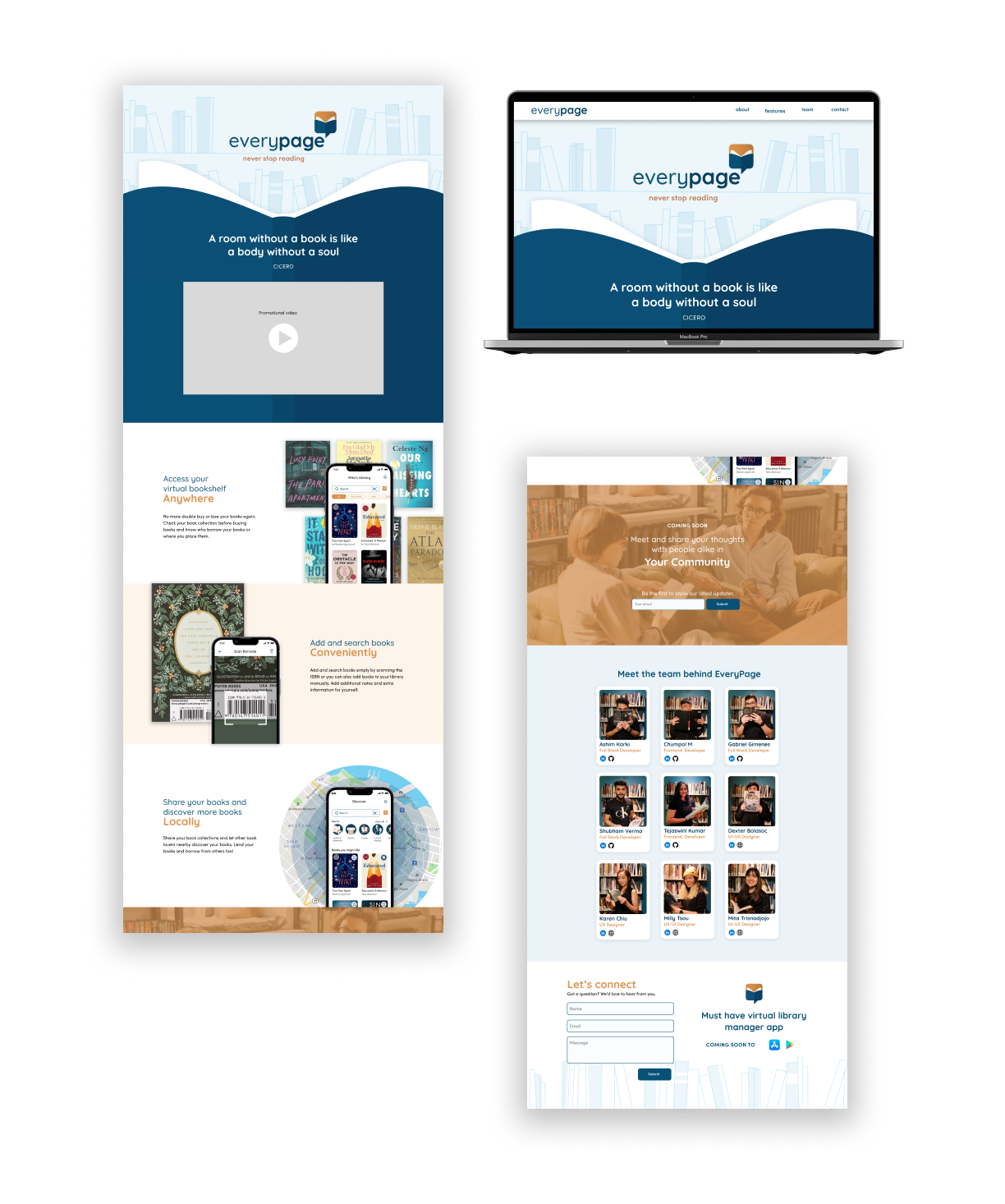
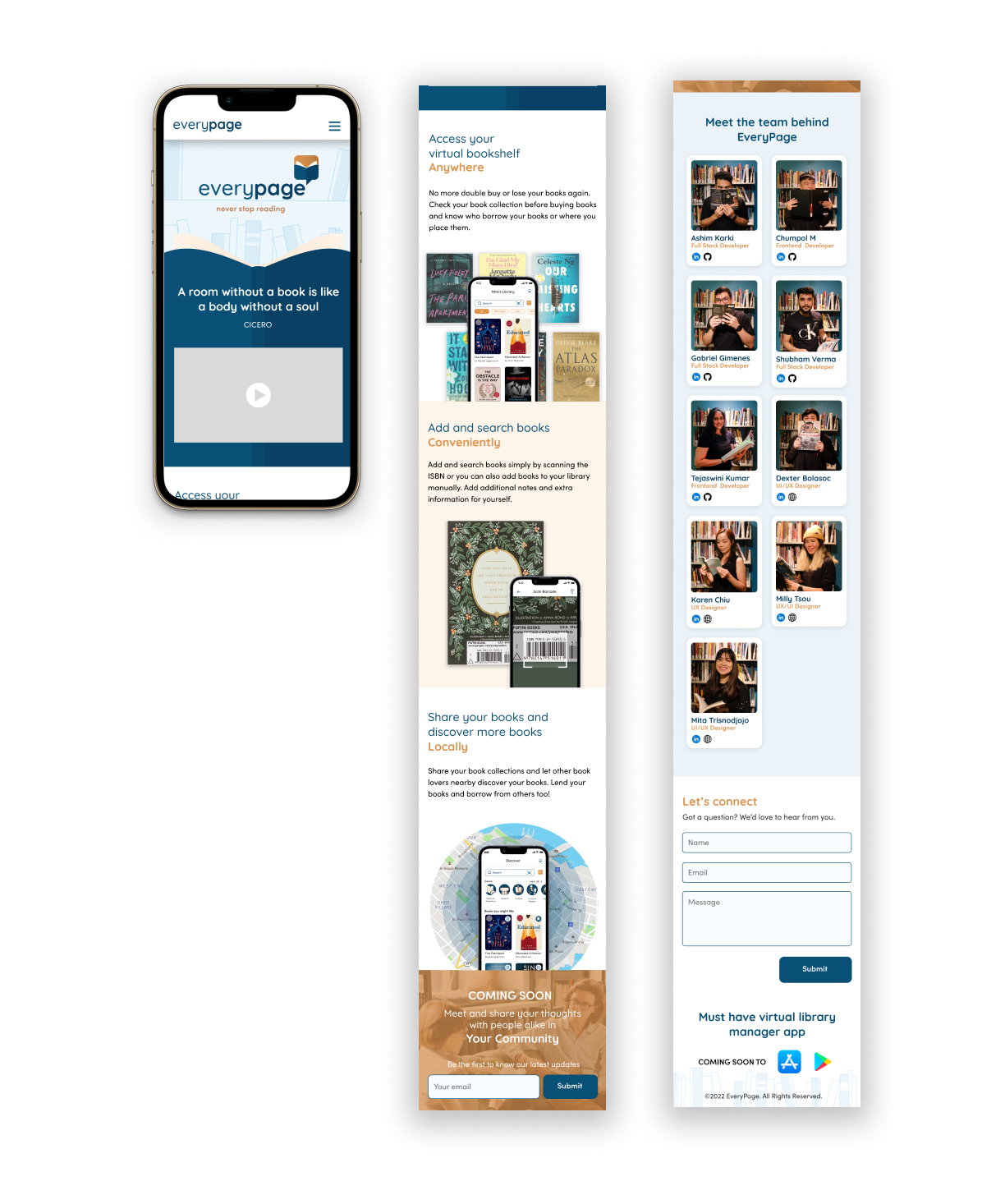
RESPONSIVE PROMOTIONAL WEBSITE
I created the wireframe and mockup for the responsive landing page website. I applied the style direction to create a continuous design between the mobile app and the landing page. The function of the landing page is to introduce the main features of EveryPage and the team members.


LOGO ANIMATION
A simple logo animation I created as part of the promotion video